Drayeasy TMS
#transportation management system
#B2B Saas
#logistics services
Cross-functional team with Project Manger, Engineers, Design Lead and UX Designers
Client:
Drayeasy. Inc
Team:
Market Research
Prototype
Usability Tests
User Interviews
My Contribution:
Timeline:
March 2023- June 2023
Launched in Sep 2023
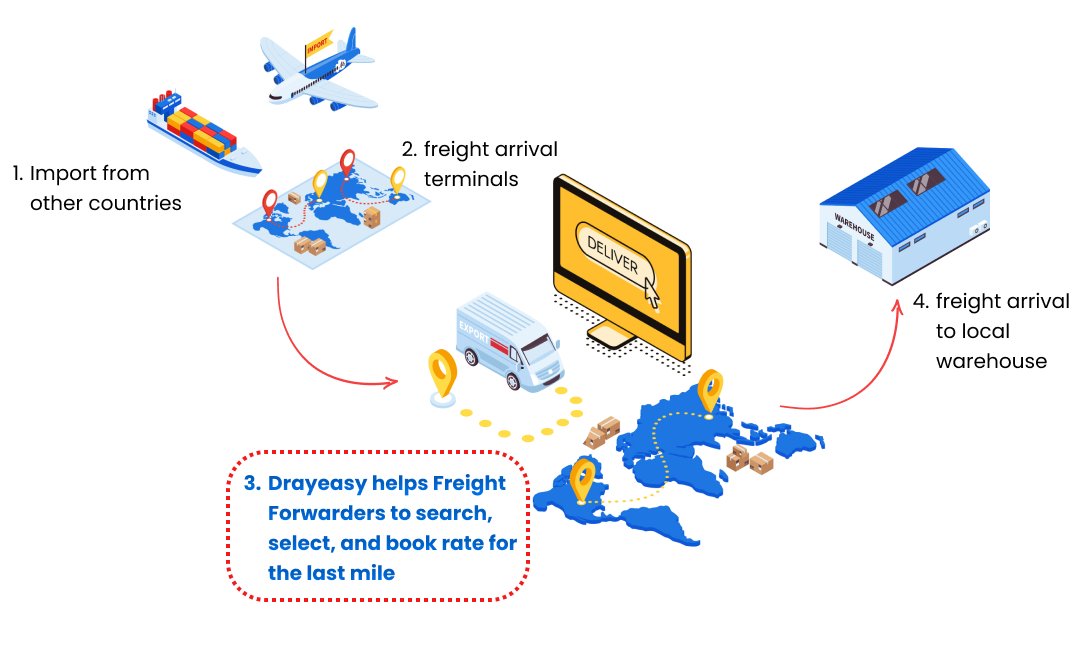
Revamping the web platform and empowering freight agent's logistic journey with instant quotes.
Overview
DrayEasy is a digital booking platform that allows freight forwarders or cargo owners to find reliable truck drivers at competitive rates to transport containers from intermodal ports or ramps to inland destinations throughout the United States. It is the first in-market rate engine where customers can instantly obtain rates for over 95% of the lanes.
Business Context
For freight forwarders, one of the most challenging part is to find a reliable truck with good rate to help them move the container for the last miles.
We want to make the user portal more user-friendly and customers will rely on the user portal for instant quotes, order placement.This redesign project mainly focused on the rate request, review and comparison feature after rate searching.
Challenges
How do we design a more user-friendly portal that makes the process of searching, comparing, and booking more intuitive and efficient?
DrayEasy aims to make the drayage process easier than before from quoting to proof of delivery, by connecting Shippers and Drayage Companies based on agreed rates and volume.
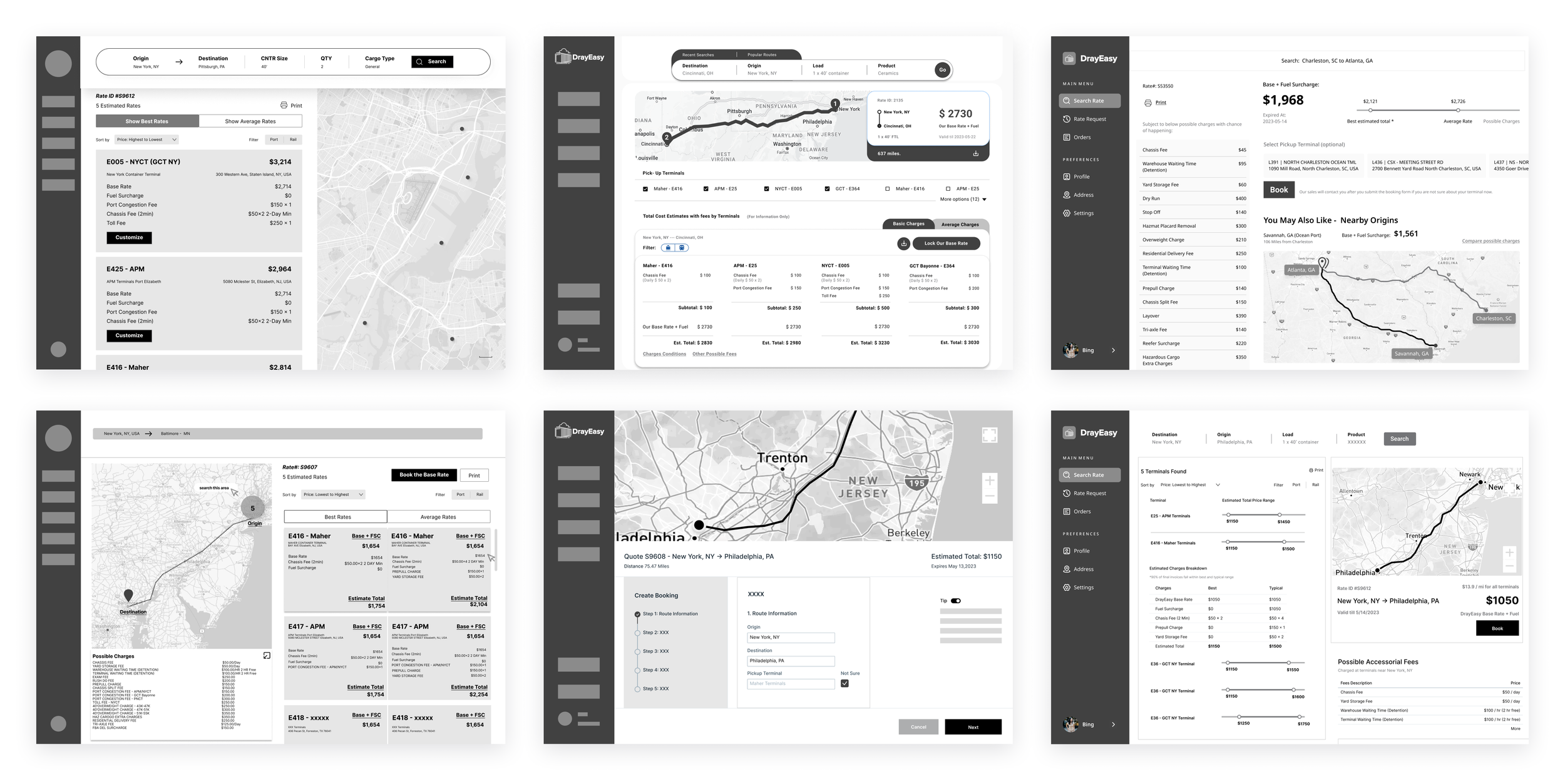
Despite the advantages in lane coverage and pricing, the user portal are lacking fundamental usabilities such as confused state of function and visual. Users are hard to complete tasks and process of searching, comparing and booking, leading to a great loss of customers.
Problems Overview With The Current Portal
Existing “Rate” section design does not adhere to the users’ mental models
Kick-off
Our client give us a specific design scope at the beginning stage of the project.
Interview with stakeholders-Qualitative research
Three goals of the meeting:
1. Understand type of targeted users;
2. Understand the detail process of searching, rate comparing and booking;
3. Gather client's pre-insights of ideas and user pain points.
Our design team and I, conducted a 60mins interview with a cross-functional team, including clients, software engineer, and customers to help us better understand the user experience and the product.
Who needs DrayEasy?
DrayEasy is essential for Freight Forwarders (FF) and Cargo Owners who act as agents, organizing shipments for shippers.
By researching, we learned the representative needs and concerns are:
1. Spending a lot of time searching for the right routes and comparing prices;
2. Often worry about the inaccuracy of the quoted prices, price fluctuations, and unreliable truckers;
4. Hoping to be able to place orders directly on a particular website;
The users said…
User Journey Map of
Freight agent using DrayEasy to book freight rate for client- Broker”.
Main Pain points
We interviewed five people to better understand users' emotions and mindsets when completing tasks—from searching and comparing to booking. Three pain points were identified:
01 User are not sure how to get started
"When I opened the main page, I saw a lot of long blank fields and a small button, and I don't know how to start."
02 Beyond understanding
"When I am comparing prices, there are many technical terms and abbreviations that I don't understand."
03 Lack of efficiency
"I need to spend a lot of time figuring out the relationship between the different pieces of information, which is very frustrating for me."
The above findings help us further narrow down our problem statement, so we came up with our final design question:
How do we redesign the user-friendly portal with better user experience so that customers can rely on it for rate review, rate comparing and rate request?
Internal product critic
01 Redundant user flow
Users have to take extra steps to complete their tasks
02 Overwhelmed information
Users cannot grasp the information they need at their first glance
03 Frustrating information architecture
A lot of must-seen information are missing / hidden in deeper navigation
We conducted a quick session of product critique to gather all ideas of refining. I organized data into a sliding deck and presented to a cross functional team, making sure product visions and decisions were aligned.
Market Research
3.Estimate Total
4.Terminal
5. Map
I leaned from competitors how they perform on our priority features and gained valuable insights. We mainly looked into the user flow, information structure and visual.
Refine ideas with customer value in mind
We then refined the ideas and solutions with a focus on empathy and customer value. This divergence-convergence ideation process helped us find the root problem and precisely meet users' needs and capabilities.
Design Focus
Rate Review
2.Possible fees
Rate Compare
Rate Request
This section had 5 main features:
1.Base rate
Ideations & Design Development
We focused on creating low-fidelity wireframes for the rate comparison page. After discussing with the PM, we settled on a design that features four sections with cards, a map, and tables. This layout clearly displays the route, base rate, price range, and accessorial fees, following the logical comparison process before booking.
Key Sections A/B Testing
1. Price range table for terminals
We conducted two moderated usability studies with five participants to test the mapping and tables. By recording and observing participants' reactions and comments, we identified patterns and iterated on the designs. At every stage, we reported to the PM for discussion.
The table showing the price range for each terminal aims to present a more accurate rate after checking the base rate card based on departures. After two rounds of iteration, the clients, CTO, and designers feel that the final table of price ranges is more comparable, digestible, and visually appealing.
2. accessorial charges table
The accessorial charges table displays potential charges based on departure locations, they might not always apply and their costs are relatively small compared to the base rate.
However, users wanted clearer information on the likelihood of being charged. User interviews revealed this discrepancy, prompting us to refine the design for a more reliable and user-friendly rate comparison experience.
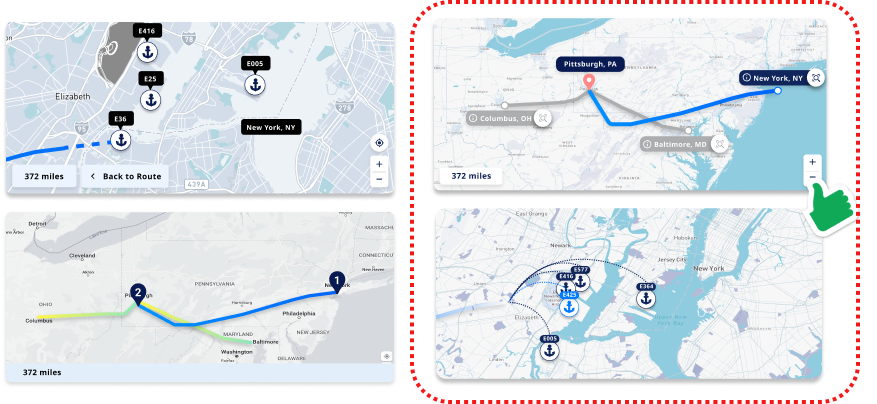
The interactive map visually displays routes, terminals, types of ports, and ramps, matching the content in the cards and tables. This makes it easier for users to compare information efficiently.
During testing, users hoped the map would offer features like zoom-in with pop-up information when transitioning from cards to tables. However, after discussions with the CTO, we decided against this due to technical limitations posed by the map being controlled by a third-party.
3. interactive map
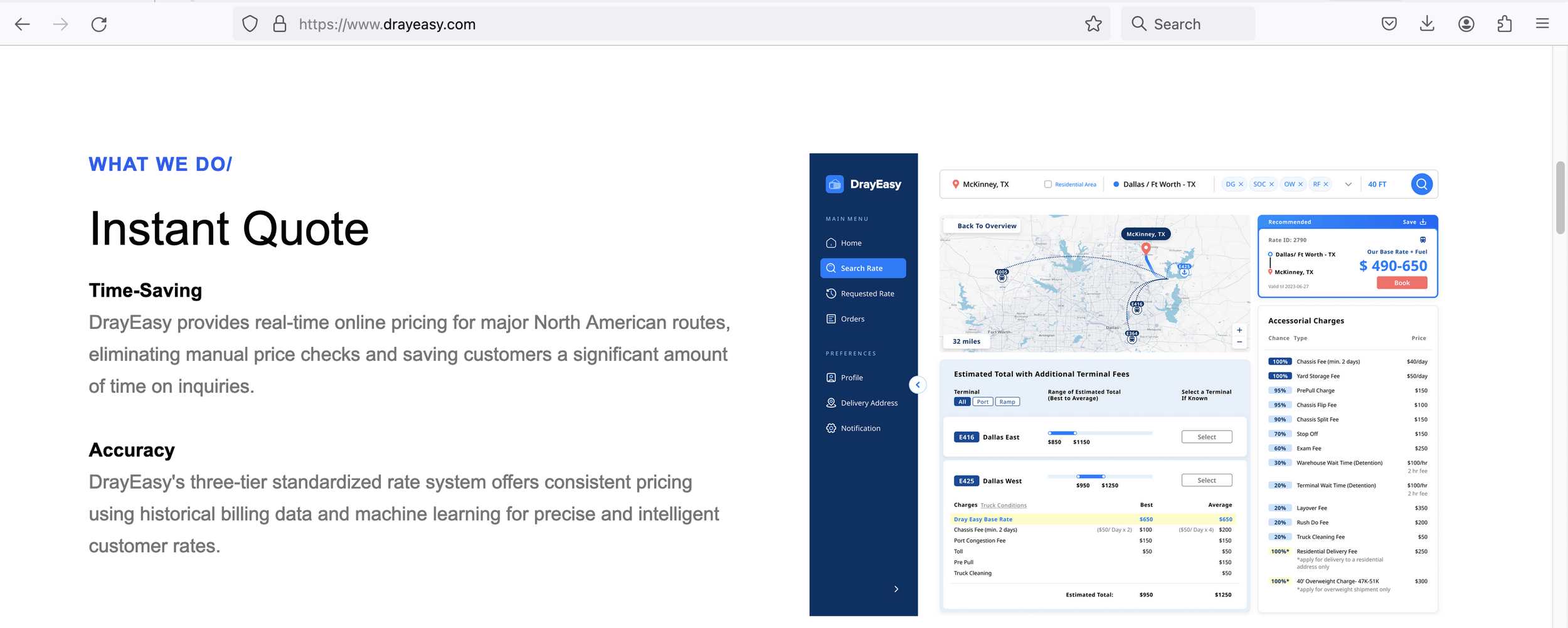
Final Design
Main features:
smart recommendation + popular routes
When customers are unfamiliar with the software or business processes, these functions guide them to choose the system-recommended route, creating a comfortable and user-friendly searching experiencebase rate cards + price range table
The base rate cards highlight departure places and their rates, while the price range table displays prices with added fees based on the terminal associated with the selected departure. Detailed features like saving to desktop, terminal codes, and transportation types were added to create a user-friendly rate comparison portal.live updates + interactive map
Create a data visualization map that provides real-time updates on traffic conditions, matching the content in the cards and tables. This makes it easier for users to compare information efficiently.
Using the transferable skills I gained from Urban design, I led the team in using Mapbox and produced the final map. A minimalist approach enabled us to craft a more detailed base map.
Edge Case
The basic rate in Dallas and Chicago vary based on the choice of terminal
Solution: a reasonable method to display prices for two specific cities.
Main features: base rate in range + terminals in bundle
When meeting with the stakeholders, one developer informed us that the base rate for two cities changes depending on the choice of terminal. In order to ensure that the main content of the card remains unchanged, we proposed to provide users with a basic price range specifically for these two cities. At the same time, in the table, we bundled terminals with the same additional fee.
More design details and project information are not publicly share due to NDA.
Metrics & Impact
Client Feedback
I was proud our final design was released and heard our client reported the successful metrics!
“The effective teamwork resulted in a noteworthy doubling in user engagement on their service platform within just three months after the relaunch.”
we empower efficient cargo container status tracking and management for freight forwarders to enhance user experience.
Takeaway
1. Quickly understanding domain knowledge in B2B product is the key
Grasping domain knowledge quickly is crucial to identify core user needs and align solutions with business objectives.
Without knowledge in joint transportation, it was hard for me to understand the product even compared to users, impacting our user research judgment. So, before conducting surveys and interviews, we immediately held meetings with stakeholders to inquire about domain knowledge, gather market research, clarify terminology, and internally test and critique the product.
2. Affordances in user interfaces enhance fluid user flow
In the search field, we employed explicit affordances to make information and buttons discoverable and understandable. In the terminal-related table, we hid the additional fee under a dropdown menu. Overall, we adopted familiar UI patterns, like cards and price range bars, to instinctively aid users in comparisons and inquiries.
3. Communication Between Designers, Developers, and Engineers During Product Development
The product redesign was based on a very basic test version, so 90% of the interface changed. Despite numerous meetings, we had to forgo some features due to technical constraints. The final launched version had some differences from the hi-fi version, such as the map scale display. While some aspects were overlooked for the sake of progress, proactive follow-ups led us to conduct further iterative tests.
4. Balancing User Needs and Business Goals
Given development time constraints, we prioritized features by balancing user needs and business objectives. Designing effective B2B SaaS products involves carefully weighing user requirements against the need to produce results that meet business expectations and drive revenue.